Qt is a powerful cross-platform application framework used for developing GUI (Graphical User Interface) applications Qt provides various tools, libraries, and APIs for building applications that can run on multiple platforms, including Windows, macOS, Linux, Android, and iOS.
Qt has its "write once, run anywhere" philosophy, which allows developers to write code once and deploy it on different platforms without significant modifications. Qt has this cross-compatible feature set.
Qt's architecture is based on the concept of signals and slots, which enables easy communication between different components of an application both between the C++ backend parts and with the frontend Code components.
Many times we get confused about the different QT tools and terms because maybe they all start with Qt. I have made the following table can help you have some more information in this regard
.ui format | Ui file is the old format for designing desktop GUI App | It is the older QT Gui file format |
.qml format | QML is the new format to design cross platform applications . materialistic design | QML is kind if of a programming language |
QtQuick | Qt Quick is a software framework holding buttons , text fields etc | QML is the language to work with Qt Quick |
Qt Designer | This is a graphical tool to make ui file | Ui file is older Qt Widget desktop application type |
Qt Design Studio | Can work with both .qml and .ui format file | Previously it was known as Qt Quick Designer |
QtCreator | It is an IDE where you can write both C++ code and it has Design options to work on QML and ui file
It is used for creating a project out of QT SDK versions
You need to Link a SDK to Creator IDE | But there are dependencies for example using QtCreator 11 you cannot create a project targeting Qt SDK version 5.14 .
You need to use QtCreator 4.14 for that
|
QT SDK | This is the main SDK . it has different versions | For example QT 5.14 SDK |
QT Maintenance Tool | You can use this to add/remove/update all the above components | To use it you need an online registration |
QT Widget vs QML
widget is powerful for native classic desktop applications and QML is for overall all platforms . Qt Creator IDE itself is created using Qt Widgets .
Qt Widget file format is ui format and can be designed using Qt Designer .
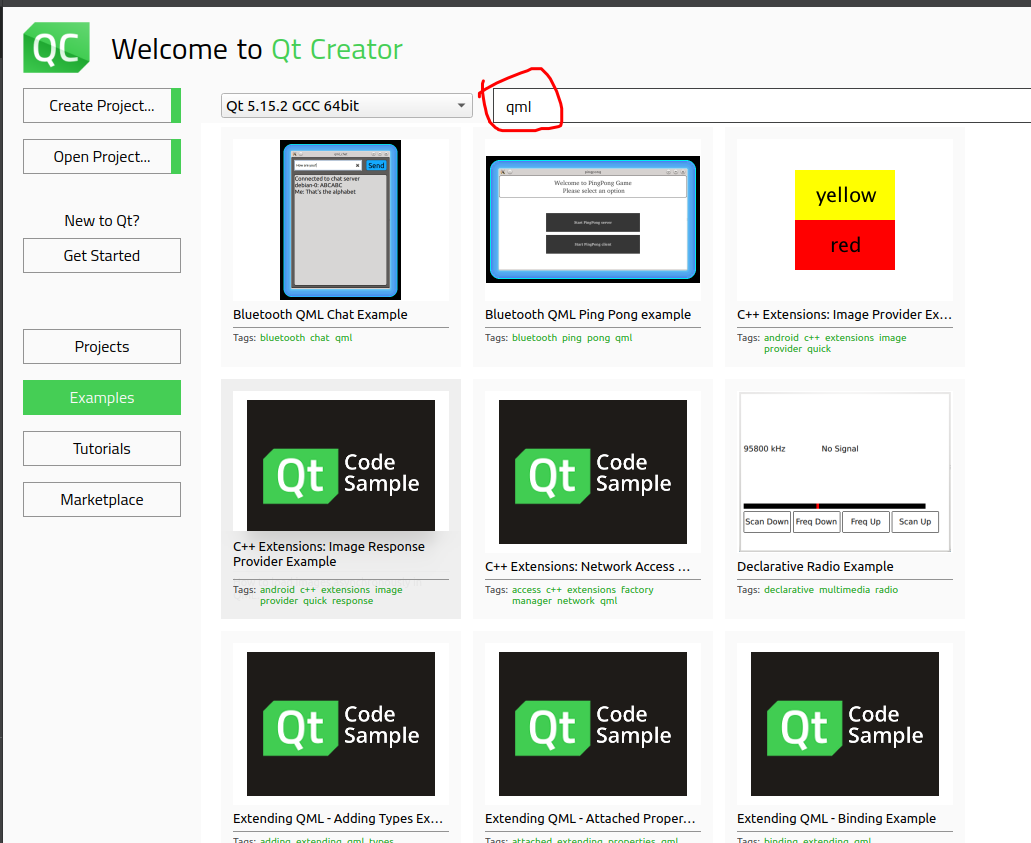
QT Creator Examples
There are a lot of QML examples in QT Creator.Search by QML and you will find many

In QTCreator you can enable QT Design option in the following way. Afterwards you can design QML in QT Creator IDE itself .
With QML, you can create rich, dynamic UIs using a declarative syntax that's more intuitive
Moreover, QML seamlessly integrates with Qt's C++ backend, enabling you to leverage the full power of the Qt framework while benefiting from the flexibility and agility of QML for UI design.
Additionally, QML offers excellent support for different user interfaces that can easily scale across different screen sizes and orientations on a wide range of devices, from smartphones and tablets to desktops and embedded systems Displays.
So if you're starting a new Qt project or considering migrating an existing one, embracing QML would be the Ideal choice







0 comments:
Post a Comment